 Avete presente quando la mattina presto, appena arrivati in ufficio, il browser ci mette parecchi minuti a caricare le pagine del vostro sito? Quando il problema non è il server, la ragione è semplice: qualcuno ha inserito sul sito immagini troppo grandi rispetto agli standard consigliati per il web. Le immagini sono un elementi importanti a supporto delle strategie di web marketing e il loro utilizzo esige pochi semplici accorgimenti che possono risultare utili ai fini SEO.
Avete presente quando la mattina presto, appena arrivati in ufficio, il browser ci mette parecchi minuti a caricare le pagine del vostro sito? Quando il problema non è il server, la ragione è semplice: qualcuno ha inserito sul sito immagini troppo grandi rispetto agli standard consigliati per il web. Le immagini sono un elementi importanti a supporto delle strategie di web marketing e il loro utilizzo esige pochi semplici accorgimenti che possono risultare utili ai fini SEO.
Sappiamo cosa sia un’immagine: la rappresentazione visiva di un determinato istante della realtà (foto) o un costrutto visivo statico, logico-creativo (disegno, illustrazione, rappresentazione grafica). Dal punto di vista digitale invece le immagini sono un insieme di informazioni codificate con modalità specifiche. Le modalità di codifica definiscono le diverse tipologie di file ed incidono sulle loro dimensioni…
I fattori che caratterizzano le immagini, da un punto di vista SEO, sono:
- dimensione sullo schermo espressa in pixel
- dimensione sul disco espressa in byte (e multipli)
- dati EXIF ed informazioni aggiuntive
- nome del file
- attributo “alt”
- attributo “title”
- didascalia
- servizio CDN
1. Dimensione dell’immagine sullo schermo

Img 02 – Varie risoluzioni monitor
E’ la grandezza che indica il numero di pixel da sinistra a destra e dall’alto verso il basso (altezza e larghezza). Questi valori, rapportati alla risoluzione dello schermo (sempre in pixel), determineranno il modo in cui l’immagine verrà visualizzata. Ad esempio, una foto grande 1920×1080 px riempirà perfettamente uno schermo 1920×1080, ma sarà più grande di un monitor 800×600 e più piccola di un UHD (come nell’esempio a sinistra)
Dal punto di vista dell’esperienza utente è necessario portare le immagini a dimensioni coerenti con una fruizione agevole sulla maggior parte degli schermi in circolazione. Devono essere grandi abbastanza da non dover ricorrere allo zoom out (o allo scorrimento) per vederle intere.
Qual è quindi la dimensione “corretta” per la pubblicazione? “Corretto” è un termine relativo e lo è anche rispetto all’impaginazione. Il layout (aspetto) odierno dei siti web si esprime, solitamente, sotto forma di colonna centrale (per i contenuti) ed una o più colonne laterali (sidebar). Conoscendo le dimensioni dei contenitori che compongono la pagina è facile capire lunghezza ed altezza ottimale delle immagini scelte per l’inserimento.
I dettagli degli elementi sono il risultato di scelte effettuate in fase di progettazione del CMS (quindi potreste non conoscerli). E’ facile individuarli con l’aiuto dell’estensione Chrome Web Developer. Una volta installato, ci posizioniamo sulla pagina che ci interessa, clicchiamo il pulsante di avvio dell’estensione, scegliamo il tab “Information” e spuntiamo la voce “Display Div Dimensions”: verranno evidenziate tutte le strutture della pagina e le relative dimensioni.
In alternativa, si possono usare i tool nativi di Chrome: click col tasto destro all’interno di un articolo, si sceglie la voce “Ispeziona” e si passa con il mouse sopra le righe di codice finché non otteniamo la selezione dello spazio interessato.

Img 03 – Chrome – Ispeziona
La freccia che ho aggiunto indica qui larghezza ed altezza del contenitore per gli articoli.
Anche in Firefox esiste un’estensione Web Developer, una volta installata funziona esattamente come in Chrome. In alternativa, si fa clic con il tasto destro, si sceglie la voce “analizza elemento”, poi si cerca la voce relativa al container che ci interessa.

Img 04 – Firefox – Analizza elemento
Individuate le dimensioni del contenitore dove verrà inserita l’immagine, se ne può decidere il taglio.

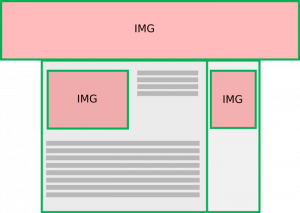
Img 05 – Layout di una pagina web
Vi sono numerosi programmi con gli strumenti adatti: alcuni gratuiti come The Gimp oppure Pixlr (tool online), altri a pagamento come Adobe Elements, Adobe Photoshop. Nel ridimensionamento bisogna prestare attenzione al metodo di salvataggio del file perché incide sulle sue dimensioni in termini di spazio su disco.
2. Dimensione dell’immagine sul disco
Lo spazio che un file occupa sul disco è espresso in Byte e suoi multipli (kilo, mega e giga). Maggiore è questo numero, maggiore sarà il tempo necessario a trasferire e caricare il file dal disco del server, attraverso la rete, nel browser dell’utente. Le immagini sono tipi di file carichi di informazioni digitali, pertanto devono essere rielaborate per la pubblicazione online. Le immagini per il web dovrebbero stare nell’ordine massimo di qualche decina di kB.
Il metodo di salvataggio di un file immagine per internet è quello relativo al “Salva per web“, presente nei programmi elencati (Pixlr non propone questa opzione, ma si può scegliere tra vari tipi di file e vedere come cambia il peso finale).
Anche all’interno delle finestre di salvataggio per web è possibile ridimensionare ulteriormente i file. Generalmente, i file con molti dettagli e colori salvati nel formato jpeg conservano la maggior parte delle informazioni originali. Il formato jpeg (o jpg) è lo standard per tutti gli smartphone e le macchine fotografiche digitali ed è uno dei formati principali gestiti dai software di elaborazione immagini in circolazione. Per gestire invece le trasparenze si usano i formati png e gif, mentre le immagini animate sono gestite dai file gif.
 Img 06 – gif 19 KB, 300 x 226 pixel |
 Img 07 – jpg 19 KB, 300 x 226 pixel |
 Img 08 – png 19 KB, 300 x 226 pixel |
Due parole sulla “risoluzione”. La densità dei pixel è un parametro rilevante solo ai fini della stampa su carta (o altro supporto materiale). Ad esempio, 300 pixel sono perfetti per una stampa ottimale, ma inutilmente troppi per la rete. Per gli schermi, risoluzioni di 72 o 96 pixel sono più che sufficienti.
Se il vostro sito deve proporre immagini perfette in ogni dettaglio potreste considerare l’idea di farle visualizzare in bassa risoluzione ed inserire dei link per farle scaricare nel formato originale (o in una versione che renda meglio).
3. EXIF e metatag, informazioni aggiuntive nelle immagini
Le macchine fotografiche digitali aggiungono ad ogni foto scattata vari dati: luogo dello scatto, tipo di lente, focale, apertura, ISO, data, ora, proprietario ecc. Parimenti, i software di elaborazione grafica sono in grado di aggiungere dei metatag ai file: autore, titolo, descrizione, copyright ecc. E’ probabile (anche se non ci è dato sapere fino a che punto) che queste informazioni di tipo EXIF e metatag siano prese in considerazione da Google, quindi spendere 5 minuti per controllare e completare questi dati può tornare utile, per lo meno ai fini di una corretta indicizzazione.
Nei software di elaborazione immagini la funzione si trova solitamente sotto il menu File -> Informazioni file. Esistono anche degli appositi programmi per l’editing EXIF e la modifica dei metatag (approfondimenti in fondo all’articolo).
4. Nome del file
Non è chiaro se dare nomi comprensibili ai file, sia per gli umani che per i motori di ricerca, possa incidere sul ranking. Nel dubbio e considerato il poco tempo necessario per farlo, credo sia un passaggio da non sottovalutare. Pensiamo anche alla sola gestione del materiale digitale: è più facile lavorare con file che abbiano un nome rappresentativo tipo “Gatto-bianco-e-nero” anziché impazzire cercando di ricordare sigle astratte come P2012617. La rappresentatività è importante, chiamate i file con parole che siano descrittive. Se per qualche ragione inserite l’immagine di un gatto nel vostro articolo sul marketing digitale, non ha alcun senso nominare l’immagine “marketing-digitale”. Evitate di usare come nomi le keyword per le quali volete posizionarvi (a meno che non dicano veramente qualcosa sull’immagine in sè), sperando che Google non se ne accorga…
5. Attributo “ALT”
Il tag “img” contiene alcuni attributi, uno di questi è “ALT“, che sta per “ALternative Text”. In pratica, è fondamentale per tutti coloro che, a causa di disabilità o per limitazioni tecnologiche, non possono navigare attraverso un’interfaccia grafica.
L’attributo ALT è il sostituto testuale dell’immagine: Non è necessario che la spieghi in ogni dettaglio, ma è senz’altro cortese fare in modo che il testo la descriva almeno a grandi linee, in modo da poter essere collocata mentalmente nel contesto dal lettore.
Le immagini dei prodotti e-commerce si giovano moltissimo delle descrizioni “ALT” che descrivono, ad esempio, il design (colore, forma, testo) della confezione o dell’imballaggio (informazioni generalmente assenti nella descrizione del prodotto).
6. Attributo “TITLE”
Sebbene non abbia una influenza diretta sul ranking, “title” può migliorare l’esperienza utente. La sua funzione è quella di fornire informazioni aggiuntive che compaiono al passaggio del mouse sull’oggetto (immagine o link). Se l’immagine è un link, l’attributo “title” potrebbe fornire anticipazioni sulla destinazione del collegamento o informazioni sul materiale da scaricare.
7. Didascalia
Potrebbe essere difficile orientarsi in una pagina web carica di immagini e testo, ecco quindi che ci vengono in aiuto le didascalie. Personalmente consiglierei didascalie del tipo “Fig. 1 – Gatto nero con macchie bianche” o “Diagramma 1 – Flusso approvvigionamenti”. Sono più informative delle semplici “Figura 1” o “Diagramma 2” ecc. E’ difficile che questo elemento influisca sul ranking, tuttavia migliora l’usabilità del sito, quindi l’esperienza utente.
7. Server CDN
Se avete un sito con migliaia di immagini (è il caso degli e-commerce, ad esempio) potrebbe essere utile ricorrere ai servizi di un Content Delivery Network (CDN). Sono server sparsi in giro per il mondo il cui unico scopo è quello di fornire i contenuti vostro sito dal nodo (server) geograficamente più vicino all’utente, riducendo i tempi di caricamento delle pagine.
Prima di concludere, alcune precisazioni:
Se il sito è mobile responsive, non dobbiamo preoccuparci della visualizzazione tra i vari dispositivi. Una volta ottimizzate le immagini, ci pensano gli script della piattaforma che ci ospita ad adattarle ai device.
Se il vostro sito è implementato su WordPress, è probabile che durante l’importazione le immagini vengano ridimensionate automaticamente in più versioni dagli script del CMS per offrire maggiore scelta a chi inserisce i contenuti rispetto al layout del particolare tema installato.
In particolare, quando caricate nell’uploader di WordPress, le immagini sono elaborate in tre versioni diverse, oltre all’originale: miniatura (150 x 150 px), media (300 x 226 px) e grande (1024 x 682). La funzionalità è oltremodo comoda, nondimeno è consigliabile controllare sempre il risultato e provvedere, eventualmente, a ridimensionare manualmente.
Altri CMS, come Joomla, Drupal ecc, potrebbero avere script simili oppure plugin che facciano questo lavoro.
Una funzionalità simile potrebbe essere presente anche in un software proprietario. Potrebbe darsi che il ridimensionamento che queste piattaforme adoperano sia completo oppure solo di tipo html o CSS, ovvero l’immagine viene caricata comunque per intero prima di essere adattata al contenuto. Se ad esempio avete caricato un’immagine pesante 5 MB, questa verrà caricata nel browser per intero anche se le dimensioni apparenti sono adeguate alla struttura della pagina web. Il ridimensionamento riguarda le dimensioni sullo schermo, ma non il peso specifico del file.
Non fate quindi affidamento sul ridimensionamento tramite html o CSS, usate gli strumenti web developer per verificare le dimensioni dei file già presenti sul sito, elaborate le immagini a dimensioni vicine a quelle preimpostate ed salvatele per la rete. Questi accorgimenti, insieme ad altri elementi chiave che devono essere ottimizzati in chiave SEO, possono far sì che il vostro sito web si posizioni meglio di altri meno ottimizzati.
Un particolare ringraziamento a Pantoufle, il mio gatto, che s’è divertito parecchio a farsi i selfie per questo articolo.
Approfondimenti:
sui pixel: https://it.wikipedia.org/wiki/Pixel
sui Kilobyte: https://it.wikipedia.org/wiki/Kilobyte
immagine gif: https://it.wikipedia.org/wiki/Graphics_Interchange_Format
immagine jpeg: https://it.wikipedia.org/wiki/JPEG
immagine png: https://it.wikipedia.org/wiki/Portable_Network_Graphics
dati EXIF: https://it.wikipedia.org/wiki/Exchangeable_image_file_format
ridimensionamento immagini: http://www.photoshopessentials.com/essentials/resizing-images-email-web-photoshop-cc/
il mito dei 72 ppi: http://www.photoshopessentials.com/essentials/the-72-ppi-web-resolution-myth/
maggiori informazioni ed elenco di server CDN: https://it.wikipedia.org/wiki/Content_Delivery_Network

I appreciate you sharing this article.Thanks Again. Really Cool.
Thank you John.
Hey very cool blog! I will bookmark your website and take the feeds additionally, thank you for sharing.
Thanks a lot.